About this Document
All diagrams, examples, notes, are non-normative, as well as sections explicitly marked as non-normative. Everything else in this specification is normative.
The key words "MUST", "MUST NOT", "REQUIRED", "SHALL", "SHALL NOT", "SHOULD", "SHOULD NOT", "RECOMMENDED", "MAY", and "OPTIONAL" in the normative parts of this document are to be interpreted as described in RFC2119. For readability, these words do not appear in all uppercase letters in this specification.
Any point, at which a conforming UA must make decisions about the state or reaction to the state of the conceptual model, is captured as algorithm. The algorithms are defined in terms of processing equivalence. The processing equivalence is a constraint imposed on the algorithm implementers, requiring the output of the both UA-implemented and the specified algorithm to be exactly the same for all inputs.
Dependencies
This document relies on the following specifications:
Terminology
HTML Imports, or just imports from here on, are HTML documents that are linked as external resources from another HTML document. The document that links to an import is called an import referrer. For any given import, an import referrer ancestor is its import referrer or any import referrer ancestor of its import referrer.
An import referrer which has its own browsing context is called a master document. Each import is associated with one master document: if the referrer of the import is a master document, it is the master document of the import. Otherwise, the master document of the import referrer is the master document of the import.
Imported documents share its
defaultView with the master document.
(See
Bug 23170.)
The URL of an import is called the import location.
In the import referrer, an import is represented as a Document, called the imported document. The imported documents don't have browsing context.
The set of all imports associated with the master document forms an import map of the master document. The maps stores imports as its items with their import locations as keys. The import map is empty at beginning. New items are added to the map as import fetching algorithm specifies.
Link Type "import"
To enable declaring imports in HTML, a new link type is added to HTML link types:
Extensions to HTMLLinkElement Interface
partial interface HTMLLinkElement {
readonly attribute Document? import;
};
On getting, the import attribute must return null, if:
Otherwise, the attribute must return the imported document for the import, represented by the link element.
The same object must be returned each time.
An import in the context of the Document of an HTML parser or XML Parser is said to be an import that is blocking scripts if the element was created by that Document's parser, or and the element is a link of type import when the element was created by the parser, and the link is not marked as async, and the the import is yet to be completely loaded, and, the last time the event loop has reached step 1, the element was in that Document, and the user agent hasn't given up on that import yet. A user agent may give up on an import at any time.
A Document has an import that is blocking scripts if there is an import that is blocking scripts in the Document's import dependent.
A Document has no import that is blocking scripts if it does not have an import that is blocking scripts as defined in the previous paragraph.
Extensions to Document Interface
Additions to document.open() method
Add following step as the first step of the definition:
Additions to document.write() method
Add following step as the first step of the definition:
Additions to document.close() method
Add following step as the first step of the definition:
Loading Imports
Import Dependent
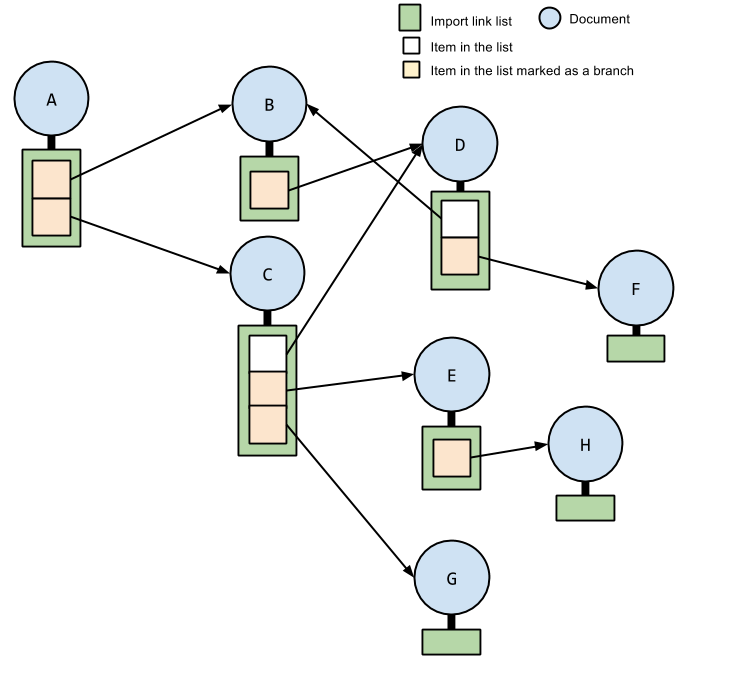
Each document has an import link list, each of whose item is consist of link, the link element and location, a URL.
Also, the item is optionally marked as branch.
The list is empty at beginning and the item is added as import request algorithm specifies.
An imported document has zero or more import ancestors. The import ancestor is a document. If the import link list of document A contains a branch item whose location points document B, A is a import ancestor of B. B is also called the import parent of the Document. The import ancestor is transitive: If document C is a import ancestor of document B and document B is a import ancestor of document A, C is a import ancestor of document A.
An imported document also has one or more import predecessors. An import predecessor is a document. If the URL of document A is located before the URL of document B in the import link list of B's import parent, and the located link is marked as a branch, then A is import predecessor of B.
The import ancestor predecessors of document A is defined as follows: If document B is an import predecessor of document C, and C is an import ancestor of A, B is an import ancestor predecessors of A.
The Document that is in either import ancestor predecessors or import predecessors of document A, or is linked from branch item of A's import link list, is the import dependent of A.
Updating Branch
After a link is added to the import link list, the update marking algorithm must been run with the master document. which is equivalent to running these steps:
- Input
- DOCUMENT, the Document
- If the DOCUMENT is the master document, unmark branch of all the links in the import link list of DOCUMENT and every import that is associated to DOCUMENT.
- Let LIST be an import link list of DOCUMENT.
- For each ITEM in the LIST:
- Let LOCATION be a location of ITEM.
- Let IMPORT be an import whose URL is same as LOCATION.
- If there is no other link whose location is same as LOCATION and which is marked as a branch, mark ITEM as a branch.
- If ITEM is marked as a branch and IMPORT is not null, invoke update marking algorithm with IMPORT.
Requesting Import
When user agents attempt to obtain a linked import, they must also run the import request algorithm, which is equivalent to running these steps:
Fetching Import
All imports linked from documents that is the master document or the one in the import map must be fetched using the import fetching algorithm described below, instead of the one that HTML specifies to obtain a linked resouce.
The import fetching algorithm must be equivalent to running these steps:
The loading attempt must be considered successful if IMPORT is not null on the algorithm completion, and failed otherwise.
Every import that is not marked as async delays the load event in the Document.
Imports and Content Security Policy
Content Security Policy must restrict import loading through the script-src directive.
Each import must be restricted by the Content Security Policy of the master document.
For example, if Content Security Header Field is sent to an import, the user agent must enforce the policy of the master document to the imported document.
Parsing Imports
Parsing behaviour of imports is defined as a set of changes to the HTML Parsing.
Additions to Prepare A Script Algorithm
In step 15 of prepare a script algorithm, modify the last part of condition which begins with If element does not have a src attribute to read:
Additions to Tree Construction Algorithm
At the DOCTYPE part of section 12.2.5.4.1 The "initial" insertion mode, modify text if the document is not an iframe srcdoc document...
as follows
if the document is not an iframe src document nor an import...
In sub-condition named Otherwise of condition An end tag whose name is "script" in "text" insertion mode, modify step 3 to read:
Additions to Parsing XHTML Documents
Modify step 3 of steps that run following preparing the script element to read:
Scripting in Imports
Additions to Script Enabling Criteria
Add following condition to the list of Enabling and disabling scripting criteria:
Additions to document.currentScript
Modify the definition of document.currentScript
as follows:
The
currentScript attribute, on getting,
must return the value to which it was most recently initialized in the document or the
import map of the document.
When the Document is created, the
currentScript must be initialized to null.
If the Document is an
imported document, its
currentScript is always null.
Style processing with Imports
The contents of the style elements and
the external resources of the link elements in imports must be considered as input sources of the style processing model of the master document.
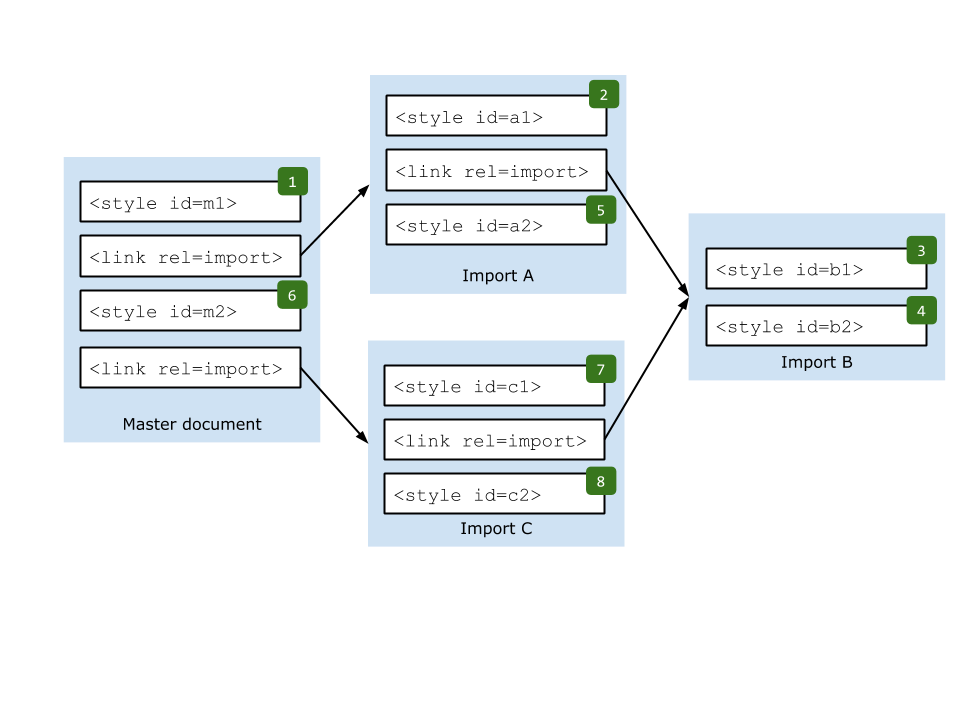
Between declarations from different documents, the document order in terms of order of appearance is defined by comparing two elements x, whose owner document is Dx, and y, whose owner document is Dy, as follows:
- If there is a document Da which is a common import referrer ancestor of both Dx and Dy, use the document order order of Lx, the first import
link element in Da that links to Dx or Dx's import referrer ancestor, and Ly, a link that imports Dy respectivly. The x element wins if Lx wins, or y wins otehrwise.
- If Dx is a import referrer ancestor of Dy, compare the document order of x and a Ly, the first import
link in Dx which links to Dy or Dy's import referrer ancestor. If x wins over Ly it wins over y as well.
- If Dy is a import referrer ancestor of Dx, compare the document order of y and a Lx respectivly.
See Bug 24756.
Events in Imports
Events in imports is defined as a set of changes to the HTML Events.
Additions to Event Handlers
Modify the event handler content attribute's
script creation criteria by expanding the first paragraph:
Acknowledgements
David Hyatt developed XBL 1.0, and Ian Hickson co-wrote XBL 2.0. These documents provided tremendous insight into the problem of behavior attachment and greatly influenced this specification.
Alex Russell and his considerable forethought triggered a new wave of enthusiasm around the subject of behavior attachment and how it can be applied practically on the Web.
Dominic Cooney and Roland Steiner worked tirelessly to scope the problem within the confines of the Web platform and provided a solid foundation for this document.
The editor would also like to thank Alex Komoroske, Angelina Fabbro, Anne van Kesteren, Boris Zbarsky, Brian Kardell, Daniel Buchner, Edward O'Connor, Eric Bidelman, Erik Arvidsson, Elliott Sprehn, Gabor Krizsanits, Hayato Ito, James Simonsen, Jonas Sicking, Ken Shirriff, Neel Goyal, Olli Pettay, Rafael Weinstein, Scott Miles, Steve Orvell, Tab Atkins, William Chan, and William Chen for their comments and contributions to this specification.
This list is too short. There's a lot of work left to do. Please contribute by reviewing and filing bugs—and don't forget to ask the editor to add your name into this section.